在独立站上添加视频是很常见的,除了模板本身自带可以添加视频的模块。通过代码的方式,我们可以在任何可以有文本编辑器的地方添加代码,通过这段代码就可以把外部或是站内视频引用到首页,商品详情,或是列表等
<div style=”position:relative;padding-bottom:100%;width:100%;height:0;”>
<iframe src=”https://video.aliexpress-media.com/play/u/ae_sg_shop/238335552/p/1/e/6/t/10301/1100051744131.mp4″ scrolling=”no” border=”0″ framespacing=”0″ allowfullscreen=”true” style=”position:absolute;height:100%;width:100%;” frameborder=”no”>
</iframe>
</div>
视频嵌入教程:
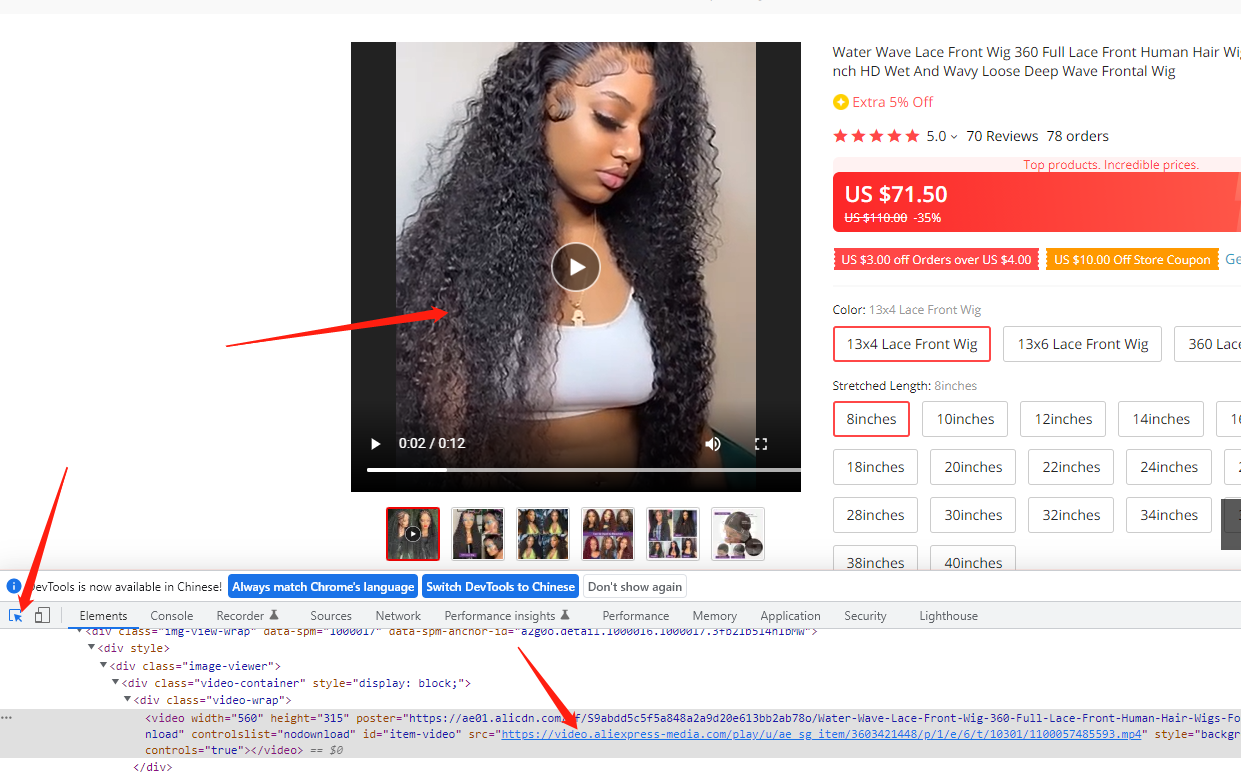
首相获取视频连接,以速卖通为例:
按F12或鼠标右键查看,点击视让视频处于播放的状态,再点击鼠标的图标,移到到在播放的视频点击,查看源码就可以看到视频地址,以mp4格式结尾。

复制https://video.aliexpress-media.com/play/u/ae_sg_item/3603421448/p/1/e/6/t/10301/1100057485593.mp4
替换代码中的视频链接

padding-bottom:100% 调整视频部的大小,支持百分比或是像素px为单位。
width:100% 调整视频的宽度,支持百分比或是像素px为单位。
height:0; 调整视频的高,支持百分比或是像素px为单位,零默认外框

 公众号
公众号